InDesignの「段落行取り」について…
InDesignの段落パネルサブメニューに「段落行取り」という項目がありますが、この使用方法や挙動などが理解しづらいようなので、私の理解の範囲で記しておきます。
初心者さんには、「行取り」そのものから説明する必要があるかと思いますので、まずそこから……*1。
この「行取り」などは「テキストフレーム」内でも実現可能ですが、その設定はかなり煩雑なことになり現実的ではありませんので、ここでは「フレームグリッド」内での運用を前提に説明を進めます(もちろん、「グリッド揃え」は「なし」以外に設定しているという前提で…)。
●行取り
1行のみで構成される小見出しなどの文字列(段落)を、本文の何行分のスペースに配置するのかということを設定します。
結果、「グリッド揃え」の揃え位置とは無関係に設定したスペース(行数分)のセンターに揃えられます。
●段落行取り
こちらは、複数行に亘る少し長い文字列(段落)を、本文の何行分のスペースに配置するのかということを設定します。
※もちろん「何行分のスペースに配置するのか」ということですから「行取り」の数値も設定する必要があります。
「段落行取り」を適用すると…(その段落全体の)行毎の「グリッド揃え」は解除されるため、その部分の行送りは設定されている「行送り値」に依存することになります。
フレームグリッド内の文字列(段落)には、(基本的には「グリッド揃え」に依存するため)初期状態では「ジャスティフィケーション/自動行送り=100%」が適用されています。そこに段落行取りを適用すると行送りは(グリッド揃えに影響されず)「文字サイズの100%」=「行間のアキなし」となります。しかし、一般的にはその部分には本文とは異なる「段落スタイル」を適用するでしょうから、その段落スタイルに目指す「行送り値」を設定しておけば特に問題はありません。
なお、段落全体は(グリッド揃えの揃え位置とは無関係に)設定したスペース(行数分)のセンターに揃えられます。
- 行長で折り返しするのではなく、改行位置を指定する必要がある場合は【段落内改行(=sift+return)】*2を挿入します。こうすることで、「ひとつの段落」と認識されます…もちろん「行揃え」も適切に設定しておきます(この場合は「行頭揃え」)。
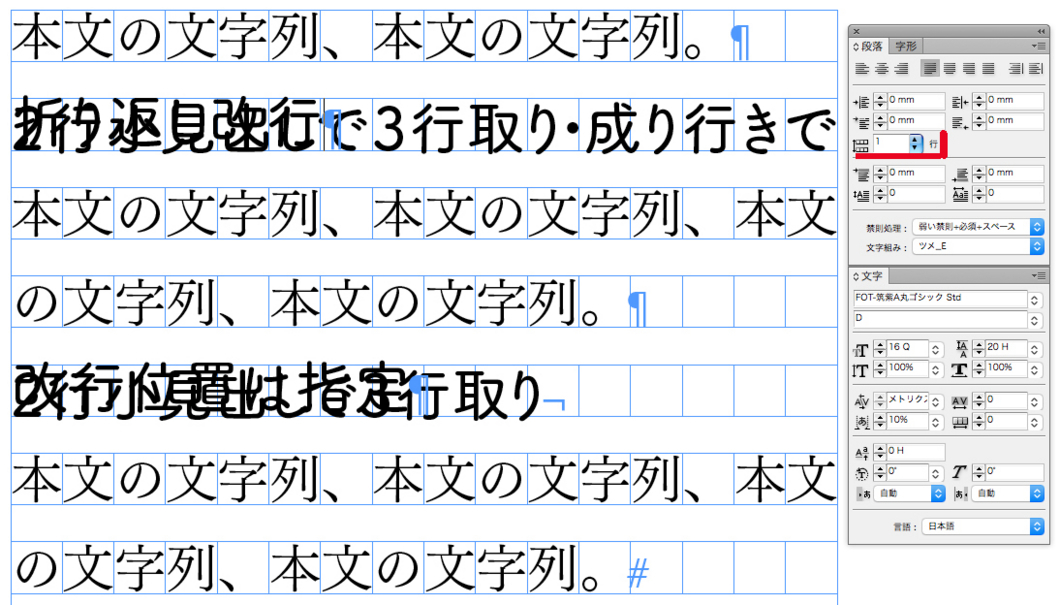
で、先の「3行取り」を「1行取り」とすると以下のようになりますね。
(少しズレて重なるのがミソというか面倒な部分です…)
※本当はここからが本題…
これを見ると、インラインでアンカー付きオブジェクトを配置し、後続の文字列との間に「段落内改行」を挿入することで、背景画像上の見出しなどが実現できるように思いましたわれます……が、正確にコントロールするには、その手順は煩雑に過ぎます*3。
- 2行ある段落を「段落行取り」で「1行取り」にすると、2行の1行目は上揃え、2行目は下揃えとなるようです…が、ここでは詳しくは追究しません
- アンカー付きオブジェクトは、クリック選択して矢印キーでズラすということはできず、文字と同様に選択してベースラインを調整する必要がありました
- この辺りの「選択」が何とも厄介です(2行目の選択も…)
で……ああでもない、こうでもないと試行錯誤するうちに、行送りを「0」とすることで、より簡単に処理できることに気付きました(単純なコトでした)。
- なお、画像中にも記してありますが、各種揃え位置の設定によっては微調整が必要です
*1:…経験的に、フォーマットと称して支給されるInDesignドキュメントでは、本文以外の小見出しその他連動して動くべきモノが、単に「オブジェクト」として置いてあるだけのことが多いのです…「行取り」や「段落行取り」あるいは「アンカー付きオブジェクト」等々、「使うべき(あるいは使える)機能」を使いこなせていないことに起因するのだろうなと常々思っております…
*2:「強制改行」とも言われますが、「段落内改行」がより挙動が解りやすく適切かと思いますのでココではこちらを使っています
*3:つい先日の勉強会で思いつきで提案してしまったのですが、ちょっと勇み足であったようです。なお、カスタムのアンカー付きオブジェクトでは上下関係がうまくいきません…
「アンカー付きオブジェクト」の「カスタム」設定_その2
以前のアンカー付きオブジェクトの記事から少し間が開いてしまいましたが、続きを書く余裕が出来ましたので纏めておきます。
※前回は主に「X方向(字送り方向)」について記しましたので、今回は「Y方向(行送り方向)」について……
まず、おさらいとして……
インラインでアンカー付きオブジェクトを配置(つまりコピー&ペースト)した場合は、以下のようになります。
- 赤い「困」は単純に文字サイズを30Qにしただけです
- 大きい方は天地左右7.5mm(30Q相当)の四角いオブジェクトと直径7mmの円をグループ化してあります(以下同)
- 簡単に言えば、(仮想)ボディと字形(グリフ)のような関係にしてあるということ(つまり、挿入後の隣の文字とのアキも予め含めてあるということ:ブルー部分はシロと考えてくださいね)
- あくまでもテキストフレームです(レイアウトグリッドは目安として表示してあります)
上の画像を観察すると、文字サイズより大きなオブジェクトをアンカー付きオブジェクトとしてペーストした場合の挙動は、文字サイズを変更した場合と同じなのがわかりますね。
なので、(段落書式などの際に何度となく言及しているように)「行送りの基準位置」と「文字揃え」を同様の設定にしておくことでコントロールが容易になることがお判りいただけるでしょう。
また、放り込む部分の文字サイズより小さいオブジェクトを挿入する場合は、文字サイズと同じサイズのオブジェクトとの間で位置を調整し、それをグループ化した後に放り込むと、「オフセット」の調整に苦労することも回避できます。
【ここからが本題】
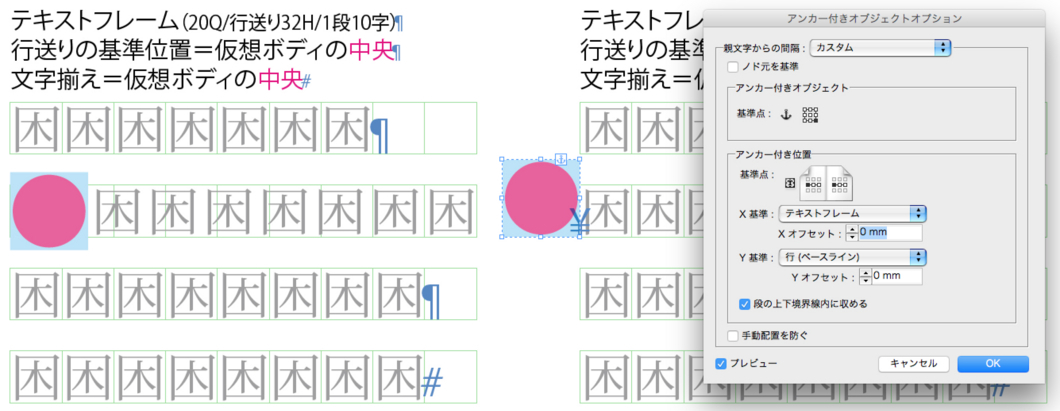
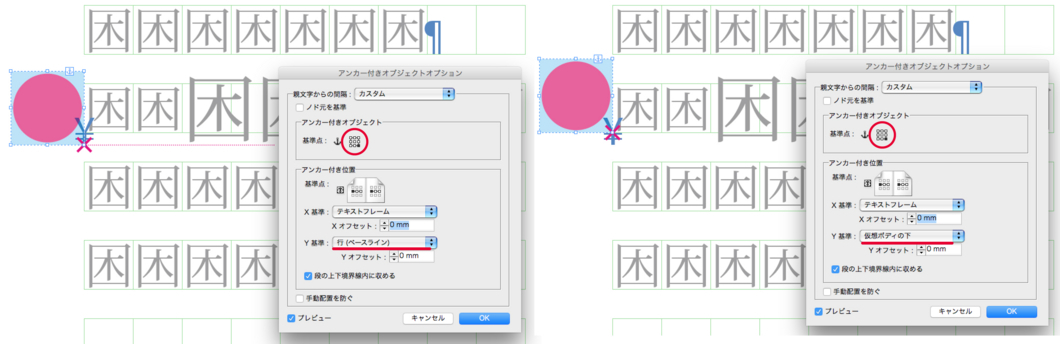
そのようにして放り込んだアンカー付きオブジェクト(画像左)の「親文字からの間隔」で「カスタム」を選択すると、デフォルトでは画像右のようになります。*1
- 1行目には改行が入っており、その直後の行頭にアンカー付きオブジェクトを挿入してあります…
- 右の状態が「カスタム」を選択した直後の状態…そのデフォルト値:「Y基準」の「行(ベースライン)」という設定は、少し危険なので注意が必要ですが、最後の方で紹介します
- これ以降の画像に関しては、正しくは「1段(行)9字」ですが…特に影響はありませんのでご容赦願います
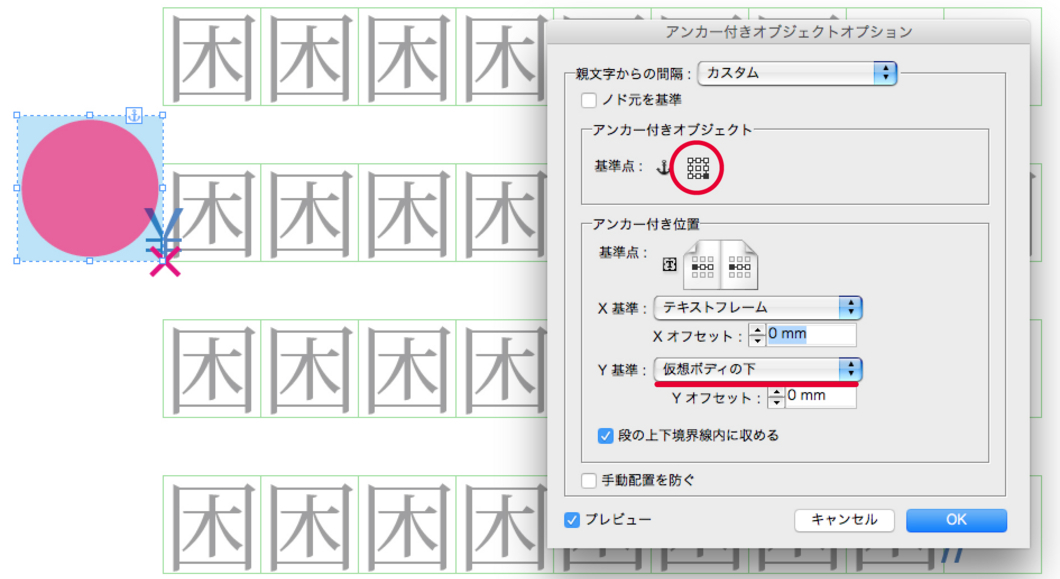
この状態から、「アンカー付きオブジェクトの基準点(赤丸部分)」と「アンカー付き位置のY基準(赤ライン部分)」とをそれぞれ変更した結果は、以下のようになります。
- つまり、「アンカー付きオブジェクトの基準点」と「アンカー付き位置のY基準」を(仮想)ボディを基準に同様に揃えておけば、イメージ通りの位置に配置されるということ
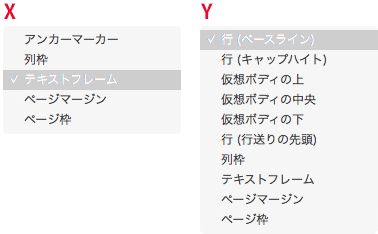
※「Y基準」の選択肢は他にもありますが、(日本語組版で)挿入位置(アンカーマーカー)との関係を重要視する場合にはこの三者択一となり、他の選択肢を採ることはほぼ皆無でしょう。*2
このような(カスタム)アンカー付きオブジェクトの「Y方向」の挙動さえ把握・理解しておけば、(もし必要があったとしても)オフセット調整もほんの少しで済み、自由にその位置をコントロールできるハズです。
例えば、「段の上下境界線内に収める」のチェックを外してちょっと工夫すれば…
- アンカーマーカー直後には全角スペース(左右150%)を挿入
- この場合、Y基準の「行(ベースライン)」は「仮想ボディの下」にした方がベターですね(後述)
(上の画像右のように)フレームの1行目に意図通りに挿入することも可能です*3し、アンカー付きオブジェクトを挿入した段落に対して「行取り」を設定したり…*4 アンカー付きオブジェクトに「回り込み」を設定する*5ことも可能です。
最後に…「少し危険なので注意が必要」とした「Y基準」の「行(ベースライン)」という選択肢については、以下の画像を参照くださればご理解いただけるかと思います。
- つまり、行中により大きいサイズの文字があるとその文字に影響される…
●補足(公開当日に追記)
理解が難しくなる話しがややこしくなるので触れないでおくつもりだったのですが…検証中に以下のような、相反する結果が現れたことを報告しておきます。
- 上下とも左右それぞれの設定は同じ…が、後続の文字サイズに影響を受ける場合(左)と受けない場合(右)が現出
- 左:折り返し改行位置にかかるように文字サイズを変更
- 右:行中の文字サイズを変更した後、その部分が改行位置にかかるように(その前に)文字を追加
- 共に、アンカー付きオブジェクトを挿入・カスタム設定後に文字サイズを変更
文字揃えも同様に「上なら上、下なら下」としてあれば特に影響はありませんが*7、このような挙動を知ると、「(仮想)ボディの中央」を基準に揃えるのが最も無難である…といえますね。
何故なら「(仮想)ボディの中央」は文字サイズに関係なく一定ですから。
*1:特に触った記憶がないので工場出荷時のデフォルトだとは思いますが、もし違っていたらすみません…
*2:但し、テキストフレームの下に揃えたいとか、ページや版面を基準にしたい場合は「テキストフレーム」「ページマージン」「ページ枠」の使用が有効なのは言うまでもありませんね
*3:大きいからといって、フレームグリッドで2行取りになってしまうこともありません
*4:以下の二つはフレームグリッド使用
*5:後続の段落に対しての設定となります…挿入した段落やそれ以前の段落に対しては無効
*6:理屈から考えれば英数字のみ文字サイズを大きくしている場合なども同様…微々たるモノですが…
*7:作例の文字揃えは「中央」
各種記号とコード、文字クラス
ちょっと時間が出来ましたので、以前から作成して利用していた自分用の覚え書きメモを改訂したので、ついでと言ってはなんですけど、ここに公開しておきます。
(画像だけで、テキストは特にありません…悪しからず…)
※キー配列などはMac USキーボードでのものです*1
※画像はクリックしていただくと別窓に拡大表示されます
●元ファイルのデータを左右A4サイズまで拡大しpdf化したモノ(天地位置はテキトーです)
→ ハイフンなどのマッピング.pdf ![]()
*1:キーボードに依存するかどうかはわかりませんが、唯一「一般的はハイフン: Pの右上」という表記が気になりますので、念のため…
合成の括弧類に関して…
(「アンカー付きオブジェクト」の続きは少し後回しにして、少しだけ関連のあることを先に……)
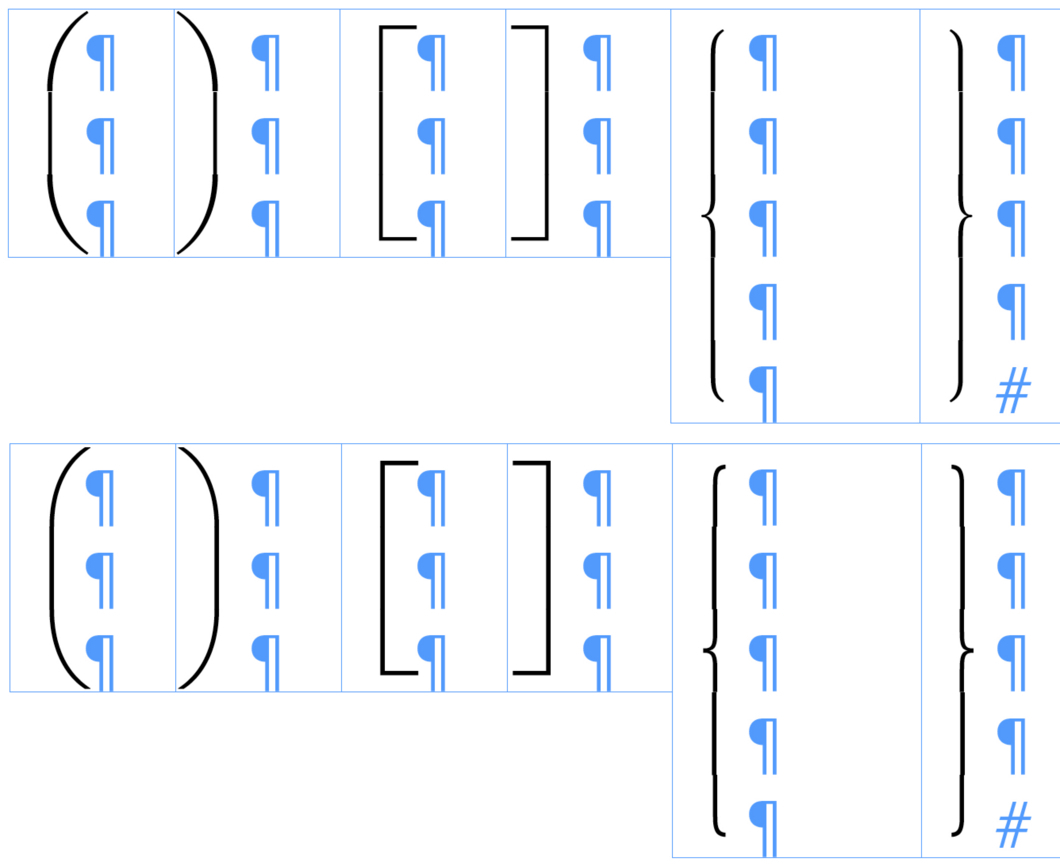
全角以上の括弧類を作成するための(合成用の)括弧類はU+239B〜U+23B1に集中しています(画像は ATOKの文字パレット)。
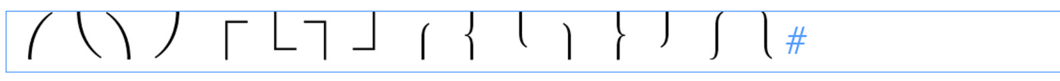
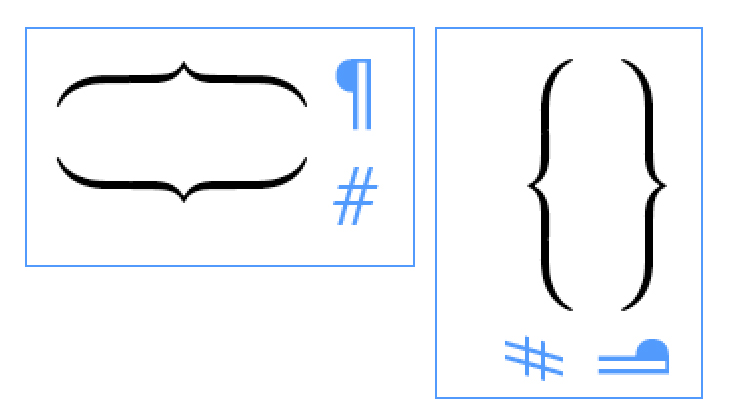
これをそれぞれダブルクリックして InDesign上に直接入力してみました(小塚明朝 Pr6N-R:横組み)。
間にある縦棒(U+239Cなど)は繋ぎ用と思われますが、少し問題があるので削除し、
1文字ずつ改行を挿入して並べたのが以下です(行間アキは「0」)。
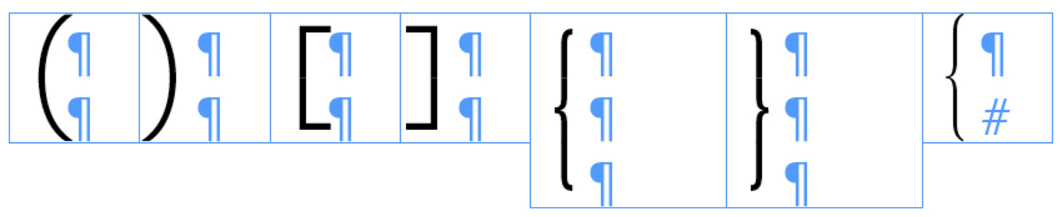
これを「縦組み」に変更してみると……
- 縦横変換されます
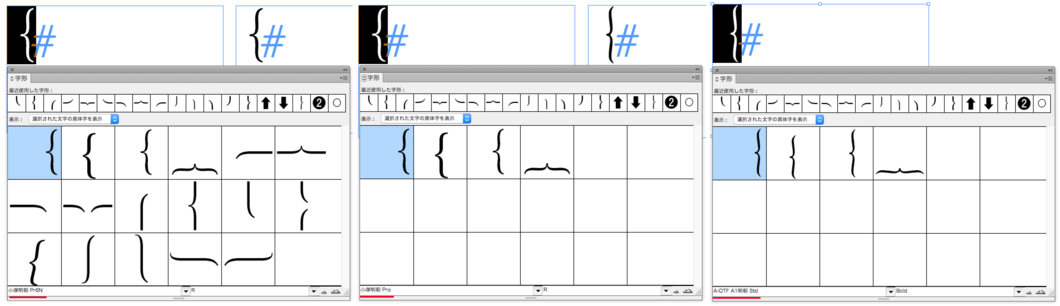
ここまでは「小塚明朝 Pr6N-R」でしたが、全選択して「小塚ゴシック Pro-H」としてみますと……
- 最後のU+23B0とU+23B1はCIDコードが16312と16313なので、Adobe-Japan1-5(Pt5)以上のフォントでないと実装されていません…なのでこの部分は変化はありません(小塚明朝 Pr6N-Rのママ)
さらに、全選択して「A-OTF A1明朝 Std」としてみますと……
- 何の変化もありません(強いて言えば、改行マークだけは変更されています)
しかし、少なくともU+23A7〜U+23ADはCID8174〜8180の辺りにあり、Stdでも実装されているはずなのに何故なのでしょう。
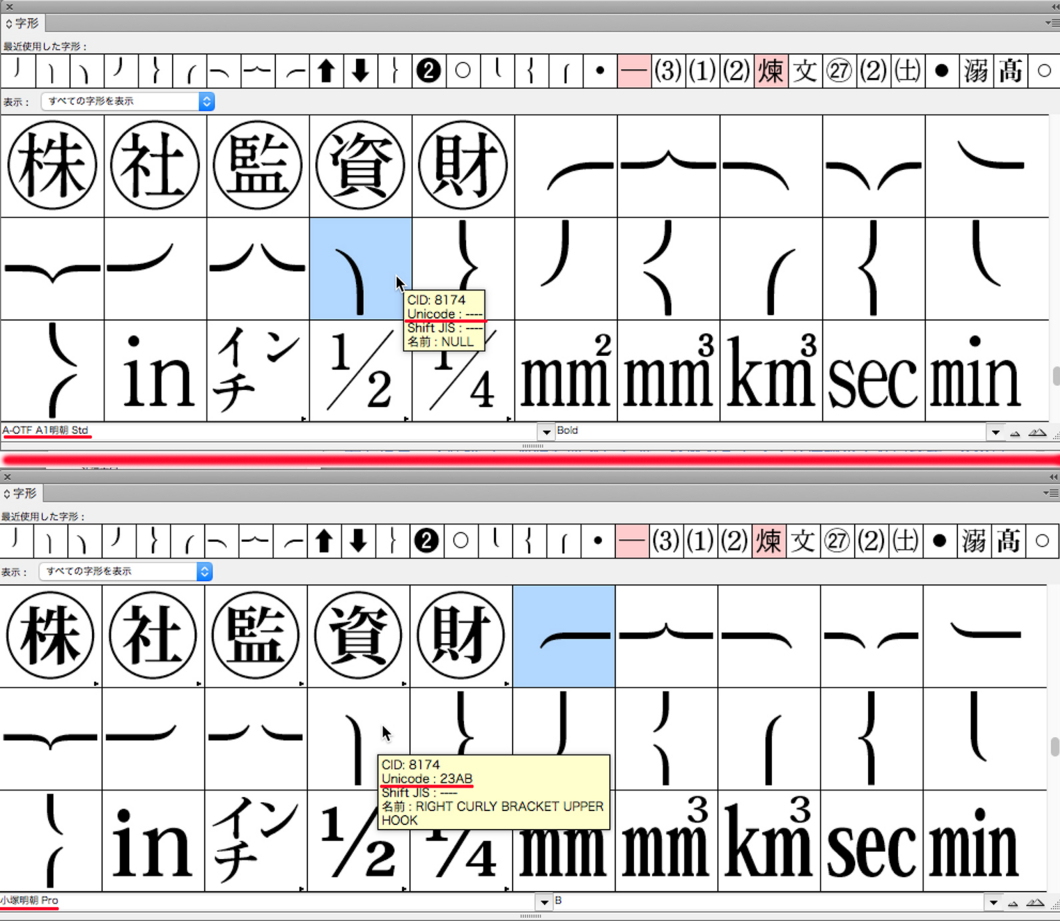
ここで、字形パネルの書体を「A-OTF A1明朝 Std」としてCIDコード順にソートし、CID8174〜8180あたりを表示して確認してみますと……
- 上:A-OTF A1明朝 Std、下:小塚明朝 Pro-B
「A-OTF A1明朝 Std」にCID8174の字形そのものはあっても(ユニコード)U+23ABに紐付けされていないことがわかります。つまり、U+23ABは「A-OTF A1明朝 Std」では表示できないと判断され書体が変更されないということです。(どうしても必要であれば、字形パネルをダブルクリックすれば入力は可能です…但し、タテに続けるには「縦組み」で、ヨコに続けるには「横組み」で…自動での縦横変換もできません)。
●字形パネルの活用
もう少しツッコんで……今までは(主に)ユニコードでの直接入力でしたが、字形パネルから目的の字形をダブルクリックして入力する場合を考えてみます。
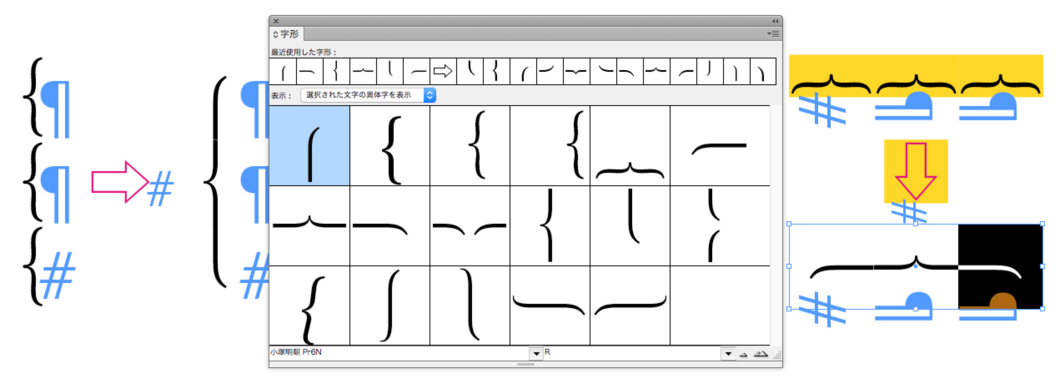
以下が、和文用の始めブレース(U+FF5B:CID680)を選択した状態での、「選択された文字の異体字を表示」とした字形パネルの状態です*1。
- 左から、小塚明朝 Pr6N-R、小塚明朝 Pro-R、A-OTF A1明朝 Std
同じ文字でも、フォントの種類によって異体字への紐付けが異なるのがわかりますね(例示した書体以外にも違うパターンがあることは確認しています)。
異体字が豊富に紐付けされている場合には、以下のように目的の字形をダブルクリックして置換できるのですが……
- 右の例のように、縦組みで横長のモノを作成する際は、ダブルクリックする字形が判り難いかも知れませんが、縦長のモノと同じ字形をダブルクリックすると自動的に変換されます(反転した文字を選択した状態での字形パネルです)
そうでない場合は、ユニコードで入力するか、字形パネルを「すべての字形を表示」として、ユニコード順(Proの場合)やCID順(Stdの場合)でソートして目的の字形を探すしかありません。
つまり、字形パネルから目的の字形をダブルクリックして入力する際には、フォントの種類によっては、その字形に到達するまでの手間が変わってしまうということになるでしょう。
(誤解を承知で言ってしまうと……明朝系、ゴシック系、丸ゴシック系程度の括りで使用フォントを考えてもいいように思います)
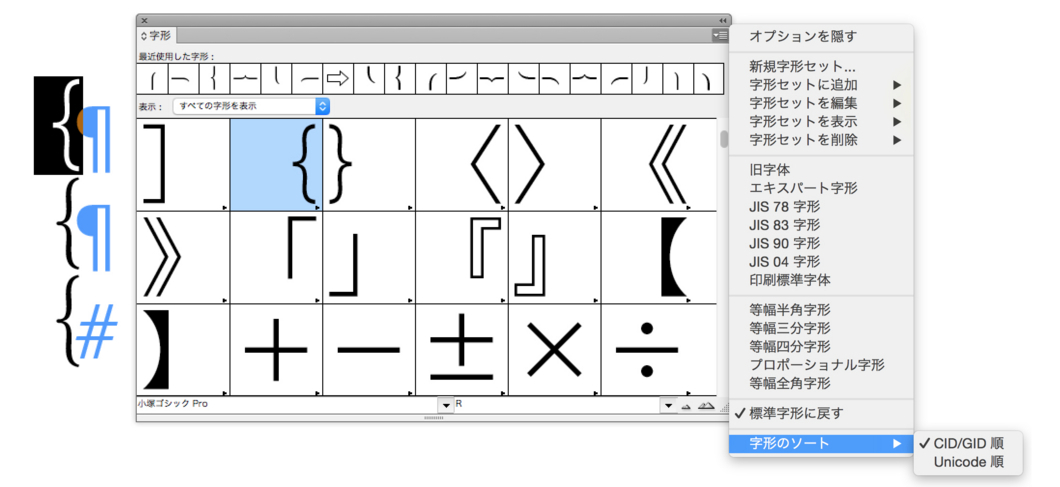
●冒頭で「少し問題がある」とした繫ぎ用の文字について
ほんの一例として以下の作例を用意しました。
- 上から、小塚明朝 Pr6N-R、小塚ゴシック Pr6N-R
この例を見る限りでは、左から3・4番目のSQUARE BRACKETとゴシックの1・2番目(パーレン)以外はとても使えたものではないでしょう(画像をクリックすると別窓に拡大表示されます)。
フォントによって異なることは十分に考えられますから、(これらの繫ぎを)使う場合は拡大しての目視確認を心掛ける必要があると言えます。
●作例末尾のU+23B0とU+23B1について
これらは、(先に記したように)CIDコードでは16312と16313にマッピングされていますので、Adobe-Japan1-5(Pt5)以上でないと表示できませんが……
ATOKの文字パレットの文字情報をみると、U+23B0は “UPPER LEFT OR LOWER RIGHT CURLY BRACKET SECTION”、U+23B1は “UPPER RIGHT OR LOWER LEFT CURLY BRACKET SECTION” となっています。
「左の上か右の下」、「右の上か左の下」ということは、上下を入れ替えることで「始め」「終わり」を切り替えることができるということだろうと推測できます。
ところが、(少し検証したところ)これらが上下の区別なく繫がるのはモリサワ純正の書体だけ……という残念な結果になりました*2。
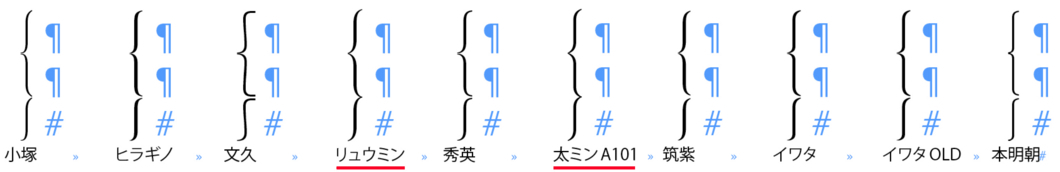
明朝系の様々な書体での組み見本を以下に掲げておきますので、ご参考に……
- 本来は、上下を入れ替えることで括弧の向きが変わる……という実装を期待
●任意の長さにする
最後に、ブレース(別名:CURLY BRACKET)を例に、任意の長さにする場合の、Illustratorでの作業例を掲げておきます(InDesignでも手順は同様ですね)。
- ポイントテキストで「横組み・行間アキなし」で入力(これを縦組みに変更すると横方向に延びるブレースに置換されますが、アウトライン化してから回転しても同じ)
- 最後は数値入力で移動してもいいし、矢印キーを数回叩いて移動しても…お好みで…