InDesign上での「ノンブル」と「柱」の設定例
つい先日、とある同人誌向けのWebページで「InDesignでは柱ごとにマスターページを作る」というようなことを書いてあるのを見て、「何をアホなことを…」と愕然としてしまったので…InDesignのマスターページ上でのノンブルと柱の設定方法を簡単に纏めておくことにしました(あくまでも一例として私の処理方法を…もちろん私の理解の範囲内でのこと)。
まず、ページ組版アプリであるInDesignには「マスターページ」の機能があり、その「マスターページ」と呼ばれるページに、本文用のフレームグリッドをはじめとして、「ノンブル(ページ番号)」や「柱(版面外に配置されるページを繰る際の目安となる文字列)」などの、ページ毎に必ず配置されるオブジェクト類をあらかじめ置いておくことで、作業負荷を軽減することができるということを理解してください(それらのマスターページを順に並べていくというイメージです)。
そして、「柱」部分には「セクションマーカー」や「テキスト変数」の機能を使うことで、自動的に「表示内容の差し替え」が可能だということを理解しましょう。
※自動的に「差し替え」が可能なので、(大抵の場合は)同じ体裁のマスターページはひとつで十分。
ここでは「ノンブル」と「柱」に関わる設定例などを、3本の動画で例示/解説しています(いまだに主に使っているCC2018の画面ですが…また、音声についてもご寛恕願います…)。
※「ノンブル」や「柱」ほか主な用語については以下に丁寧な説明がありますので、ご参照ください。
InDesign上での設定手順の基本的な流れとしては、「マスターページ」上で版面外(つまり本文領域外)にテキストフレームを作成…そこに表示する「ノンブル」や「柱」を設定…これだけのことです。
※動画内では、ノンブルや柱に対して、段落スタイルや文字スタイルは特に設定していませんが、必要なら設定してください。
まずは、“InDesign上でのノンブルと柱(セクションマーカー)の設定”
- 基本項目である「ノンブル」の配置/設定方法と、「セクションマーカー」を利用した柱の設定について説明しています。
そして、“InDesignの「テキスト変数」を利用した柱”
- 「セクションマーカー」より簡単で、定義を変更すれば何箇所にも設定可能…と万能感のある「テキスト変数」を利用した柱について説明しています。
最後(3本目)は、
“InDesignの(セクションマーカーを含む)テキスト変数についての補足”
- テキスト変数の復習から、セクションマーカーやテキスト変数などを利用した部分には段落スタイルの正規表現スタイルは効かないこと、そして文字化けの可能性があることを中心に、補足的なことを説明しています(影は薄いかもですが、私的には重要な項目であると考えますので、是非ご覧くださいませ)。
基本的な(しかし外せない)ことだけを説明したつもりですので、物足りない部分もあるかも知れませんが、とりあえずはこの辺りの理解から…何かのご参考にしていただければ…
●動画を1本追加しました…
その後、twitterのTL上のやりとりで、【任意の部分で折り返された複数行に亘る(ひとつの)段落を「テキスト変数」として読み込む方法】をご教示いただきましたので、動画を1本追加しておきます。
※私はも少し面倒な方法でやっていましたが… @mars517 さんに感謝…
“InDesignの複数行に亘る段落からテキスト変数へ”
InDesignの合成フォントのシフト量のベースは?
私の場合は縦組みが多いので、文字揃えなど各種揃えは「仮想ボディの中央」にしているのが常態です。
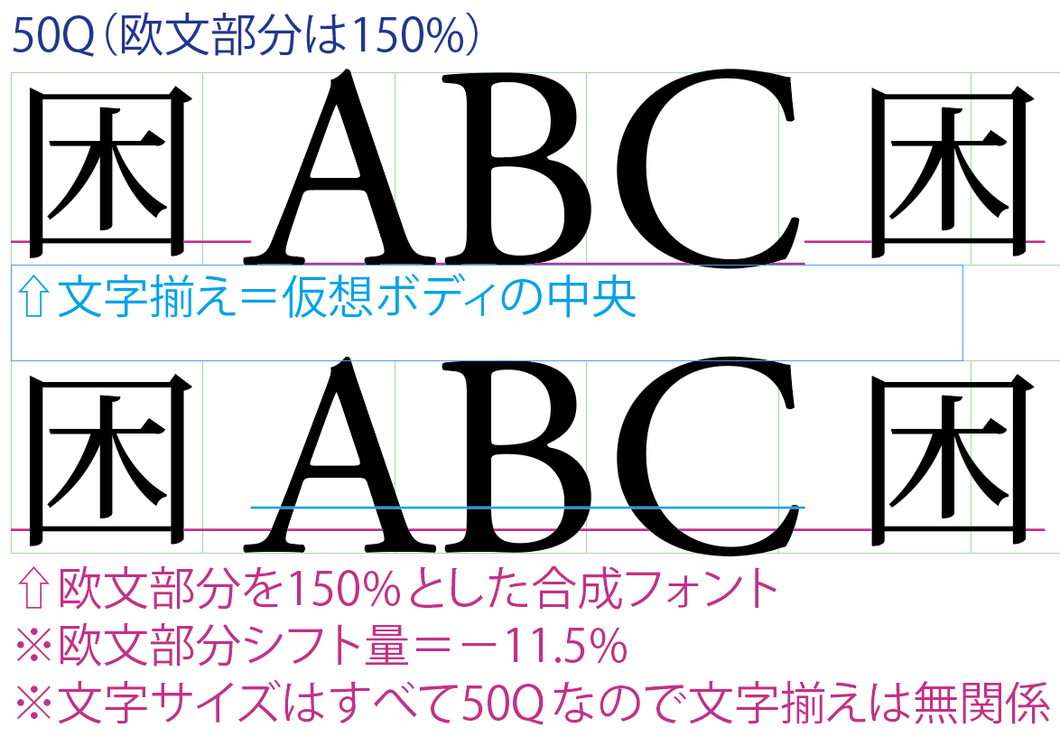
横組みで和欧混植の際もほぼ同様で、それは下の画像のように欧文部分のベースラインを弄る必要がほとんどないからです。
※わかりやすいように欧文ベースラインを表示させています(下線はオフセット0で欧文ベースラインに引かれます)
大抵は合成フォントを組むのですが、(ちょっとした理由から)この「仮想ボディの中央」揃えの和欧混植にピッタリ合わせる必要がある案件に遭遇し、少し考え込みました。
合成フォントのベースライン調整の値はどこのサイズを元に計算すればいいのか? 何をそんなに悩んでいるのかというと…元のサイズなのか、あるいは例のように116%などに拡大したサイズなのか? ということですね。
※ここでまず理解しておかなければならないのは、合成フォントのシフト量は「欧文ベースライン揃え」の状態からの調整量だということ
そこで、この際なのでそれを検証してみようと…
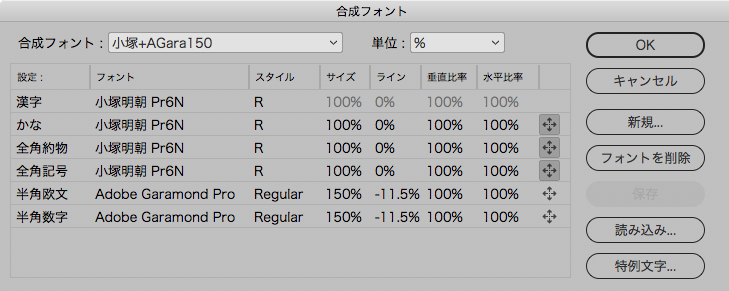
計算しやすいように、50Q(12.5mm)で作成し、欧文部分を150%としました。
この上の状態に、下を揃えるにはベースラインシフト量を(以下のように)「-5.75H(1.4375mm)」と判断しました。
合成フォントを組み、半角欧文・半角数字部分を150%、シフト量は(試しに)元の50Qから換算して-11.5%としました。
※5.75/50=0.115(=1.4375/12.5)
このふたつを重ねると…ピッタリと重なりますね(意外と簡単に判明しました)。
つまり、合成フォントの欧文ベースラインの調整量は拡大前の元のサイズをベースに考えればいいことになるでしょう。
で、結論としては…InDesignで合成フォントを組んだ際に欧文・英数字のサイズを大きくしたい場合…そのベースライン調整量はテキストフレーム内で同様のモノを作成してベースラインを調整し、その数値の元のサイズに対する割合を「%」に変えて入れればいい…ということになります。
InDesignの新規ドキュメントおよび流し込みの解説動画
少し前に拙い動画を4点公開しましたので、ここにも貼っておきます。
inddの新規ドキュメント 01
InDesignの新規ドキュメントダイアログの説明、その1です。
用紙の方向、閉じ方などのごく初歩的な解説です。
inddの新規ドキュメント 02
InDesignの新規ドキュメントダイアログの説明_その2です。
主に「マージン/段組」と「レイアウトグリッド」で作りはじめる際の違いについて説明しています。
テキストの流し込み 01
InDesign上で、「新規ドキュメント作成→レイアウトグリッド」で作成されたドキュメント上のフレームグリッドにテキストを流し込む際の挙動について、環境設定の「テキスト/スマートテキストのリフロー処理」のON/OFFを絡めて簡単に検証してみました。20分ほどと少し長いですが…
テキストの流し込み 02
ドキュメント上の連結されたテキストフレーム(フレームグリッド)の文章量の増減(頁の増減)時に設定しておけば便利な、「環境設定」項目の「テキスト/スマートテキストのリフロー処理」の各チェック項目のON/OFF時の挙動を簡単に確認してみました。
いずれも特に編集していない(出来ないとも言いますが…)一発録りなので、お見苦しい点も多々あるとは思いますが、参考になれば幸いです。