「ベタ組み」について…少しだけ…
「ベタ組み」について少し考えるところがあるので、ここでおさらいの意味を込めて、簡単ではあるが、少しだけ説明しておきたい。
(作例は Illustrator CS4、InDesign でも考え方は同じ)
↓一般に和文書体は正方形を基準にデザインされており、この正方形を仮想ボディと呼ぶ。
- 四種類の書体を掲げたが、それぞれの文字は(漢字でも)仮想ボディよりもやや内側に生成されるのが普通である
- もちろん、最下段に掲げたように、字間ベタの状態で繫がる必要のある罫線素片などは仮想ボディいっぱいにデザインされている*1
簡単な話、「ベタ組み」とは、(上のように)この仮想ボディの正方形を隙間無く並べて文字を組むことをいう(字間ベタ=アキなし…といってもツメ組みの意味ではない)。
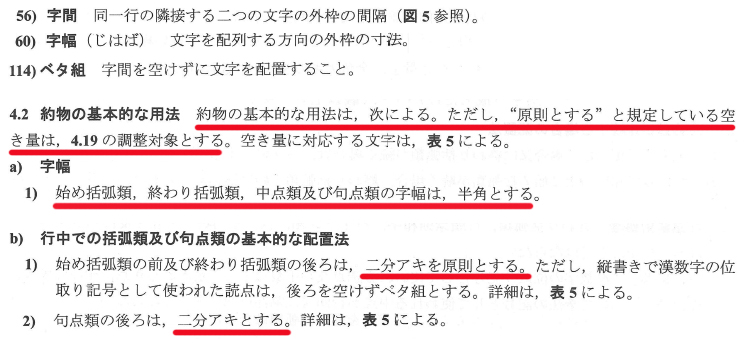
↓但し、句読点類や括弧類・中点類などの約物はその文字幅を半角分(二分)とし、それぞれ前あるいは後ろに半角分(二分 ※中点類は前後に四分)のアキを抱えて全角として扱うことを原則としている。
※「ベタ組み」という用語に関して、この辺りの理解が不十分、あるいはアキが不要と誤解しているのではないかと感じることが多い。
↓さらに、この約物類が連続した際に、必要以上に(あるいは不必要な)アキが発生することがある(わかりやすく言えば「アキの重複」)。(画像差し替え)
- 「文字組み=なし」の場合
↓その場合は(一定のルールに則って)アキを削除して処理するのが一般的である(JIS X 4051にも定められている*2)。(画像差し替え)
ここでの処理の考え方はそんなに難しく考える必要はない……始め括弧類・終わり括弧類・句読点類は、「始め括弧類」と「終わり括弧類・句読点類」に分け、同じグループ同士では「アキ無し」・括弧類の内側は「アキ無し」、最大でも二分まで……などと考え、中点類が絡む場合はその四分アキを最優先する……みたいなことで大丈夫だろう。(追記)
ただし、この処理は(InDesignやIllustratorを使っている場合)特に意識することは不要で、デフォルトの「文字組みアキ量設定」を使用することで自動的に処理できる*4。
また、こうした連続約物を処理することによって(当然)行長との数値的な半端が発生することになるが、その処理をコントロールするのもまた「文字組みアキ量設定」(および「禁則調整方式」)である*5。
※「文字組みアキ量設定」(および「禁則調整方式」)の重要さを理解して欲しい。
……………
●重要なことを書きそびれていた。
このような、ベタ組み及び字間均等アキ・ツメなどの字送り均等組みの場合は、行長計算を正確にしなければ意味がない。適当にドラッグした領域をテキストフレーム(テキストエリア)にすることなどもってのほか……とりあえずはそのように大まかにレイアウトしたとしても、最終的にはキチンと計算して数値入力でサイズを確定して欲しい。さもなくば、段落の最終行の字送り(ピッチ)のみが正常という不細工な組版が仕上がることになるだろう*6。
具体的には、「文字組版演算の基本」と題する記事を参照していただければ、理解いただけると思う。またIllustratorでは稀に「Illustratorでの文字組_追補」に記したようなこともあるので、十分に注意されたい。
(以上、2012.09.19.24:20頃追記)
………
※但し、電算写植以降は「アキなし」を「ベタ組」と定義しているようで、JIS X 4051の定義もそうなっており、行中では(ベタ組ではなく)半角(二分)アキを原則とする…というような表現となっている。(この部分、2014/01/29 追記)
- つまり、誤読でなければ…「字間アキなし(約物半角)のベタ組に対して空き量を追加する…」みたいなことかなと…
…『日本語文書の組版方法』(JIS X 4051)準拠を謳うAdobe InDesignは、その組版を制御する基本ともいえる「文字組みアキ量設定」において、約物などの字幅をJIS定義に依拠し、最小値/最適値/最大値の設定値も(ほぼ)JISに拠っている…といえる…
— なんでやねんDTP/おぢん (@works014) 2014, 1月 28『日本語文書の組版方法』(JIS X 4051: 2004)では「ベタ組」を「字間を空けずに文字を配置すること」と定義し、「行に配置する文字列の基本的な配置位置」として別表(表5)に規定する「空き量」を確保して文字を配置する…とし、その「空き量」の一部は行の調整処理に使用される…
— なんでやねんDTP/おぢん (@works014) 2014, 1月 28(…先の調整処理に使用される「空き量」の一部には句点の後のアキは含まれていない…そして、調整処理に使用する順番も規定されている…欧文間隔>中点類>読点・括弧類>和欧文間隔…この順番は私の好みではない、つまり不細工だと思うので従うワケではない…)
— なんでやねんDTP/おぢん (@works014) 2014, 1月 29…手動写植からこの世界に入った私の「(約物も含めて)文字サイズで送る(但し連続約物の処理は除く)」という「ベタ組み」の認識とは大いに異なる…改めないと色々と用語上の齟齬を招くことになると反省しているところ…ややこしい・難しい…
— なんでやねんDTP/おぢん (@works014) 2014, 1月 29……………
●以下、蛇足
仮想ボディの中のどれだけの空間を占めるか……それぞれの文字ごとに異なるのは当然のこと。
しかし、例えば最初の画像の3例目=リュウミンH-KLの「う」のように天地方向に仮想ボディいっぱいにあるような文字では、字間ベタでもくっついてしまう……困った仕様である。
↓下はリュウミンのL〜Uの8ウエイトを並べた状態。
↓アウトライン化して重ねてみると……
安易に太らせてしまったという感じがしないでもない。
-
-
-
- -
-
-
上記、フォントのファミリー化の件で twitter上でコメントをいただいたので、転載させていただく。
@nagahisa_design @works014 細めるのは比較的楽だが、太めるのは難しいと小宮山さんも言ってました。
— 小池窻夫さん (@koikekaisho) 9月 19, 2012*1:真ん中はU+2014…使用書体は秀英明朝初号だが書体によっては位置が下がったりする。U+2015を使うことが多いがこの書体の場合は少し左右が短くなっており、繫がらない。実際はU+2015の字送り方向を拡大して使用することが多い。※U+2014およびU+2015は書体によって異なるという理解が大事
*2:CSSでは未定義なので、webやepubでは処理が未だ思うようにできていないが、時間の問題だろう
*3:Illustratorの「約物半角」以外なら同じ状態になるハズ
*4:細かくいうと、(とくに優先度など)その設定が妥当かどうかなどはまた別の話(数値的には大丈夫だと認識している)。またIllustratorの場合は「約物半角」を除く=約物類は基本的に二分幅として処理される
*5:行長に半端が発生する要因は他にもあることは言うまでもないだろう