プラスのトラッキングのかかった文字列とルビ
前回の記事で言及したように、トラッキングをかけた文字列を親文字としてルビを振ると親文字とルビにズレが発生します。
この原因はトラッキング量を含めて親文字の幅とされ、その幅に対してルビが配置される所為だと考えられます。
※InDesignでは「字送り」と表現するようですが、私的にはあまり馴染まない…というか嫌いですので「トラッキング」という用語を使用させていただきます。
今回はそのような際に、ルビ位置を補正する方法を解説してみようと思います。
※基本的には「1-2-1ルールの中付きルビ」とします → JIS 1-2-1ルール
- 全体的に組版単位はQ(H)で進めていきますが、各自読み替えていただければ…
- 今回の記事ではプラスのトラッキングの際の挙動について解説しますが、マイナスのトラッキングでもズレは発生します。ただ、それを補正する際の考え方が少々異なりますので別の機会に…
理解し易いように、大小2種類のトラッキングを施した文字列を左右に並べて、双方を比較しながら見ていくことにしましょう。
●モノルビの場合
このようにトラッキング量を含めた幅に1-2-1ルールでルビが配置されているのが見てとれます。→ この場合の1-2-1ルール
これを補正するには…
図中に示した通り、「揃え」を「中付き」にして、トラッキング量をQ(H)数に換算して、その半分をシフトしてやればいいのが判りますね。
左:32Qで+250の場合 → 32×250/1000×1/2=4(H) → 参照
右:32Qで+500の場合 → 32×500/1000×1/2=8(H) → 参照
つまり、(本来の)親文字をオーバーする幅=文字サイズ×(プラスのトラッキング量/1000)、そして シフト量=親文字をオーバーする幅×1/2……ということになります。
●グループルビの場合
この場合もトラッキング量を含めた幅に1-2-1ルールでルビが配置されています。→ この場合の1-2-1ルール
シフト量などの基本的な考え方はモノルビの場合と同様に考えればいいのですが、グループルビの場合は、「1-2-1ルール」準拠とするなら、ルビ文字間にも適切なアキが必要になりますので、単なる中付きでは困りますね。なので…
ご覧のように、例示はしてみましたが、トラッキング量や親文字数とルビ文字数の関係などによって最適解は異なってきますので、試行錯誤して(ベタ組みの場合の配置を参考に)最適解を探し、場合によっては適当な体裁で妥協することも必要でしょう。
※作例の場合は、「(ルビ)揃え=均等アキ」でいいですかね? いや+500の場合はルビ間がアキ過ぎかも知れません。また+250の場合は中付きでルビ文字間に欧文スペースふたつでもいいでしょうし、+500もその方がいいかもしれません。なにしろ様々な要素によって最適解は異なってくるということをご理解いただければ…。*1
なお、これらは、「段落(文字)スタイル」などに設定してさえおけば、特に手間でもないでしょう。
「字取り」の設定方法
組版の現場において「字取り」という用語があります。「一定の文字サイズで一定の字数分の組み幅に文字を均等に配置すること」をいいます。
その「字取り」を実現するには様々な方法があり、使う場面やアプリケーションによっても最適解は一つではありません。
少し挙動が異なる部分がありますので、InDesignを中心に解説していきますが、Illustratorについては、補足的に有効かどうかを記すようにします。
まずはもっとも簡単に思える、フレームサイズを一定にして揃える場合から…
●「両端揃え」
※Illustraror上での挙動は異なりますので末尾に補足します
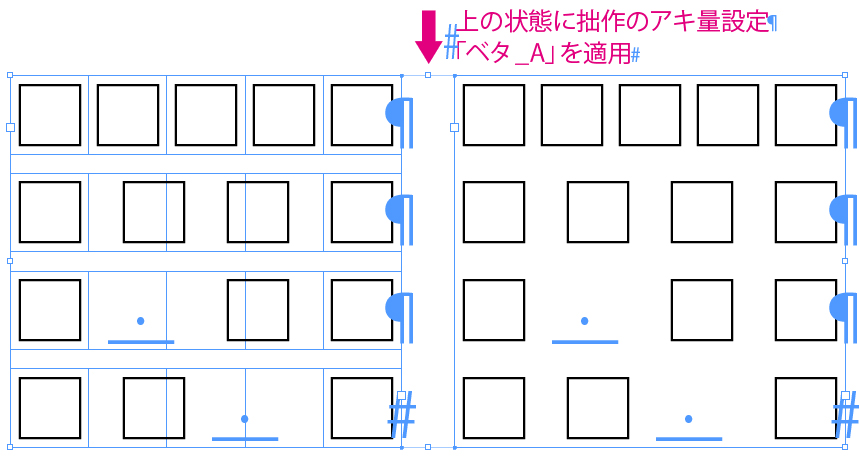
以下のように人名などを5字取りで揃える場合、フレームサイズを5字分(目的の揃え幅)としてあれば、1字分として開けたい部分には全角スペースを挿入しておき、行揃えとして「両端揃え」*1を適用すればすんなりと解決すると考えがちですが、実際はそうではありません。
画像(下)に示したような結果になります。見ると判ると思いますが、和字間隔(全角スペース)の部分の送りが和字部分のそれよりも狭くなっており、求める結果とは異なります。
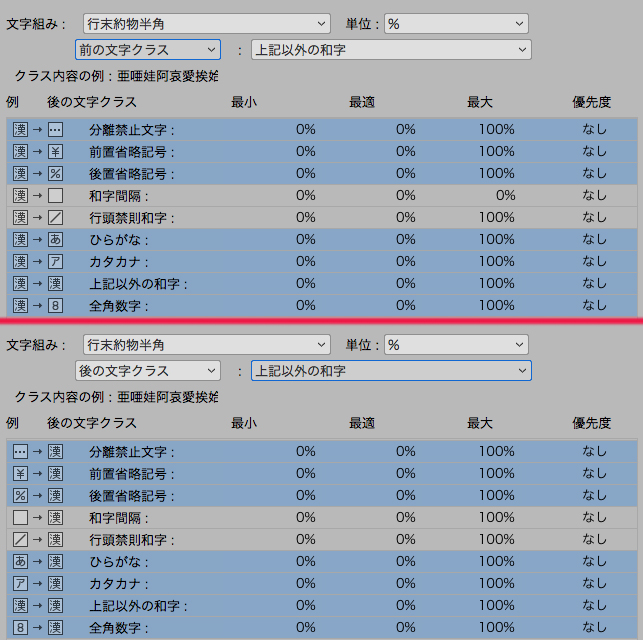
その原因は「文字組みアキ量設定」にあります。デフォルトで用意されている「文字組アキ量設定」の画面は以下に掲げるような内容ですが、14種類のすべてが同様の設定になっています。
和字間隔(全角スペース)と両仮名(ひらがな/カタカナ)や漢字(上記以外の和字)の関係を見ると、和字間隔が「前」か「後」かで最大値が異なります(100%と0%)。
つまり行長調整の必要が生じた場合には、(前)和字間隔:(後)和字の場合には最大で文字サイズの100%までアキを割り振りますが、(前)和字:(後)和字間隔の部分にはアキを割り振らないという設定です。
一方、和字同士の場合の最大値は上に掲げた通り100%…これでは並びにズレが発生するのは当然ですね。
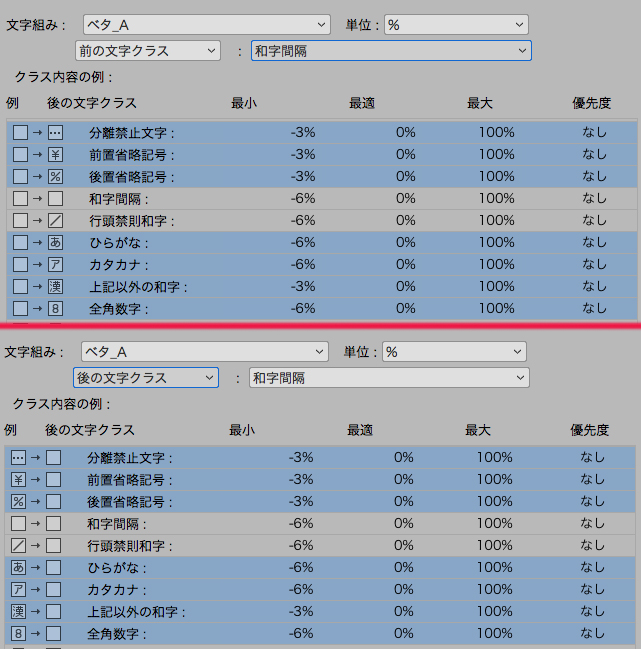
因みに +DESIGNING さんのサイトで公開されている拙作の最新版*2では当該箇所は共に100%と変更してありますので、当然のことズレは発生しません(下の画像参照)。
これ以後の部分は、文字にアキなどを設定しますので、フレームサイズに関係なく文中でも有効です。但し、適用する範囲には注意が必要です。
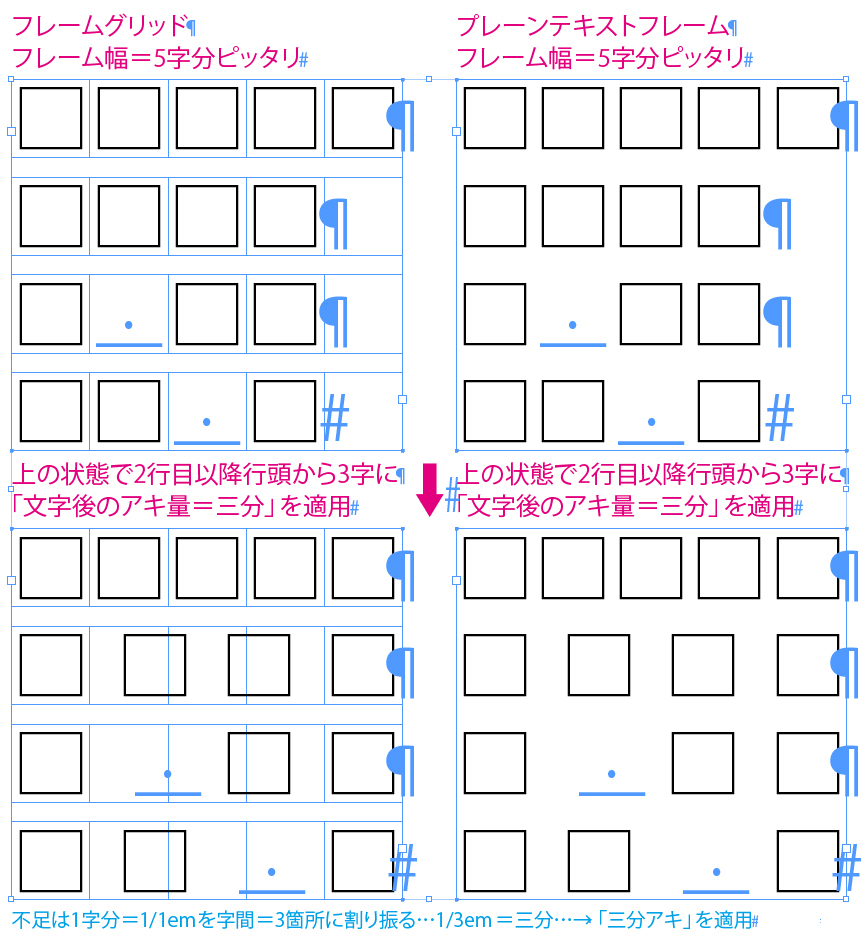
●文字前・後のアキ量
※Illustratorにも有効です
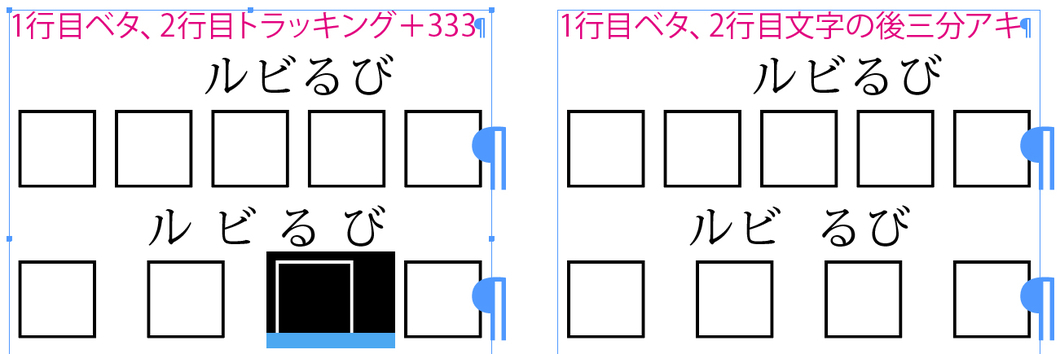
追加が必要なアキ量を計算して字間数で割り「文字前・後のアキ量」を適用するのもひとつの方法です。
- 作例では行(文字列)頭から「文字後のアキ量」を適用しましたが、行(文字列)末から適用する場合は「文字前のアキ量」を適用します
- 例えば、2字分を3箇所に割り振るなら2/3となりますが、「2/3」という選択肢はありません…なので、そのような場合はアキの必要な部分の文字の前後に「三分アキ」を挿入すれば「1/3+1/3=2/3」となります(臨機応変に考えましょう)
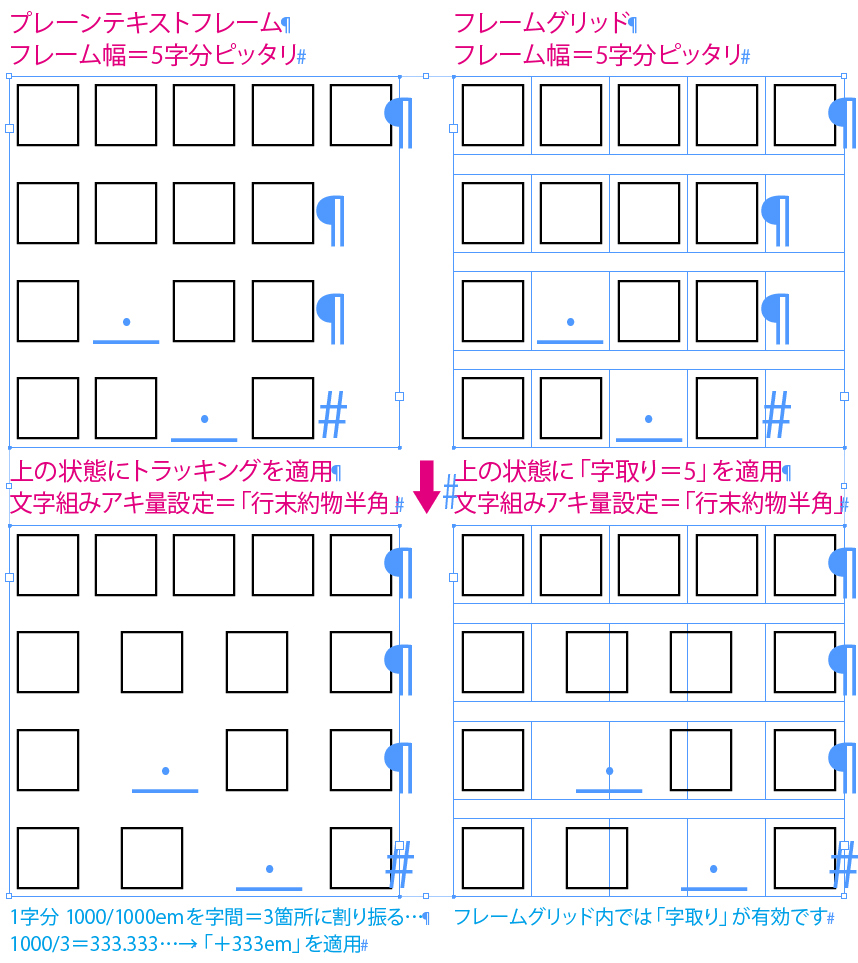
●トラッキングと字取り
※Illustratorには「字取り」の機能はありませんが、トラッキングは有効です
トラッキングは、先のアキ量をトラッキングに換算して適用すればいいだけです。
また、InDesignのフレームグリッド内ではそのフレームグリッドに設定されている文字サイズを基準にした「字取り」が可能です。*3
- トラッキング値の計算方法は、1字分=1emとし、n/1000em単位で設定します。例えば2字分を字間5箇所に割り振るなら、2000/5ですから「400」を設定します。
- 上のトラッキング例の場合は1/1000emの誤差が発生していることになりますが、データを見ない限り気付かれることはほとんどないでしょう
但し、トラッキングを適用した文字を親文字としてルビを振るのはNGです。以下の通り親文字の範囲が不正になります。
※他の方法では「ルビ」に関しては特に問題はありません。
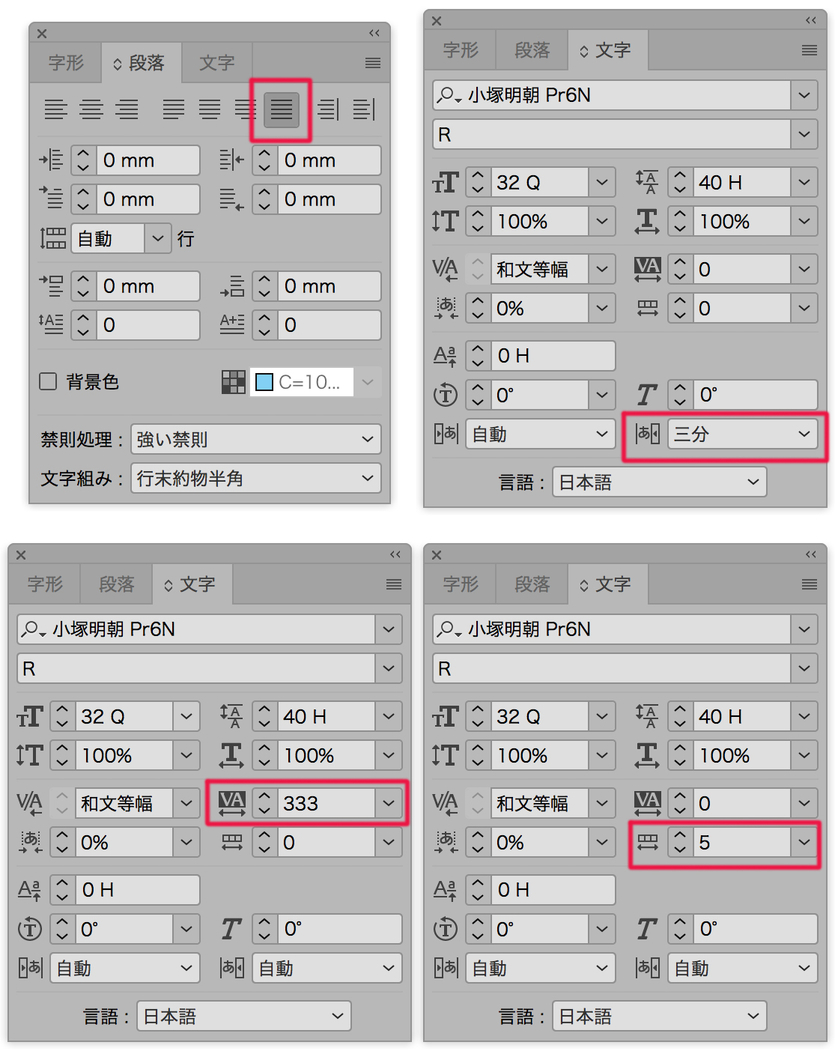
以上の段落パネルおよび文字パネルでの設定場所は下の画像の通りです。
●Illustratorの両端揃えの場合
さて、Illustratorのエリア内文字での「両端揃え」の場合ですが…残念ながら以下の通りです。
ご覧の通り、左右とも同じように文字を並べてはあるのですが、行揃えを「両端揃え」とした結果が異なります。左のフレームに入力してあるのはU+25A1の普通の四角です*4。
左のようになれば特に問題はありませんが、普通の文字を入力した場合は右のようにしかなりません。
和字間隔(全角スペース)とそれに隣接する(記号ではない)一般的な仮名や漢字との間には行長調整のアキが割り振られないように設定されているのだと考えられます。
が、ご存じのようにIllustratorの「文字組みアキ量設定」は弄れる範囲がごく限られています。つまり(全角スペースを和字1字分同等としたい場合は)お手上げです。
Illustratorでは、字取り処理をする目的で揃えるべき幅にテキストエリアの幅を設定し、「両端揃え」を適用して目的の結果を得るということは不可能だと覚えておいた方がいいでしょうね(但し、全角スペースがなければ大丈夫でしょう)*5。素直に他の方法を採りましょう。
*1:「行頭行末揃え」「左右揃え」とも…
*2:右のリンクからダウンロード可能です。(旧版というのはVol.34およびVol.38連動のモノ…最新版はVol.42に合わせて公開したモノ…簡単な見分け方は、旧版は「ベタ用_A」とか「ツメ用_D」と「用」がついていますが、新版は「用」は付けておらず「ベタ_A」「ツメ_D」となっています
*3:こちらは作例を見る限り「文字組アキ量設定」の影響はないと考えられます。また、プレーンテキストフレームでも「字取り」は可能ですが、13Q基準となってしまいますので「出来ない」と考えておいた方が無難でしょう(裏技的に13Q以外に設定することもできますが、ここでは措いておきます…)。
*4:蛇足ですが丸U+25CBや電話マークU+260Eでも同様でした
*5:もう少しツッコんで言ってしまえば、「文字組みアキ量設定」の影響でこうなっているのですから、「文字組み=なし」としてしまえば、スンナリと揃ってしまいます。「なし」はあまり推奨したくないのですが、このような場合はそのようになる原因を理解して使うにはいいかもしれません使うなら特に問題ないでしょうね。尚、InDesignの場合も同様です。
「四分アキ」などの設定方法
はてなダイアリーのサービスが来春には終了する予定なのでこちらへ引っ越してきたのですが、更新履歴を眺めると一昨年(2016)・昨年(2017)ともに8件のみ、今年(2018)に至っては未(いま)だに更新しておりませんでした。
転居後の環境では、幸いなことにブログへのアクセス解析*1が有効になったので、「四分アキ やり方」というキーワードを元にひとつ記事を書いておきます。
「四分アキ」が必要になることはケースにより様々ですが、ひとつの例を挙げ、思いつくまま(というほど数はないですが…)例示してみましょう。
以下のような例を作成してみました。
- 作例はリュウミンRなので英数字も半角幅となっており、和:英数字間隔は0%(ベタ=アキなし)としています…
1行目と2行目を揃えるとすれば、「9」と「8」の前後に「四分アキ」を挿入してやる必要がありますね。
●文字前(後)のアキ
まず考えられるのは「文字パネル」の「文字前・後のアキ」を使用して、「四分アキ」を挿入すること。
- この機能は「文字組みアキ量設定」の現在の設定値を一時的に変更すると考えればいいでしょう
- 選択肢は「ベタ=アキなし」〜「全角」の全7種類 ※「自動」はアキ量設定ママ
●トラッキング
まあこれで十分なのですが、「文字前・後のアキ」に予め用意されている「アキ」は上述したように限られていますので、困ることもありますね。そんな場合は「トラッキング」を適切に設定してあげればいいでしょう。
- この機能は選択中の文字の送り(後ろ)を変更することになります。単位はn/1000emですので、「250」なら1/4em(四分)、「500」なら1/2em(二分=半角)…以下略…もちろんマイナス値もオッケイ
●1字取り
また、「フレームグリッド」を使っているならワンクリックで1角分に収めることも容易です。
なお、上に挙げた処理例はInDesignで作成しましたが、「字取り」以外はIllustratorでも有効です。
もちろんこれらは そして、InDesignなら「正規表現スタイル」を活用することで、自動的に適用できることはご存じの通り*2。
で、今回のような「基本的だと思える情報を求める方もおられる」ということに気付くいいきっかけにもなりましたので、今後はそのようなことも書き散らかしておこうかなと思った次第です。
モリサワ新書体「みちくさ」の連綿体字形一覧のpdf
先頃(2017.11.08)、モリサワさんの2017年の新書体が使用可能となりました。
その中に、縦組みで連綿体が使用できる「みちくさ」というユニークな書体があります(参照→「みちくさの使い方」)。
- 上記リンク先、一度は目を通して頭に入れておいた方がいいでしょう(各デザインのセットの主な字形の相違いなど…)
- 当該ページ末尾にて「連綿体と代替字形の一覧」というpdfが公開されています (2017.11.14追記)
で、少し触ってみたのですがところ、基本的には【デザインのセット1】=「自動的に連綿体を有効にする」*1を適用し、変更したい部分はその適用を解除した上で、目的の【デザインのセット】を適用し直す*2という使い方でいいのでしょうが、各字形の差を字形パネルで確認しようとしてもかなりの無理がありましたので、連綿体などが一覧できるpdfを作成しました。
必要な方は、下のリンク先からダウンロードしてご参照ください。
→
www.dropbox.com
※23種類同梱…twitter上で公開したのとほぼ一緒ですが、少しだけ補足しました
さらにもひとつ作成しました…50音順:モリサワさんのpdfを参考に同じような仕様で、情報を追加して…(2017.11.16追記)
内容は、
各「デザインのセット」毎の一覧のファイル(michikusa_set-ichiran.pdf)
と、
字形パネルで「すべての字形」を表示した状態での並びがわかるファイル(michikusa_CID3000+.pdf)
です。
また、以下のような注意点なども少し掲載しています。
- まあ、書体の性格上ジャスティファイ(行頭行末揃え)で使うことも少ないとは思いますが…
そして、追加したpdfは以下のように50音順に【デザインのセット】の差が一覧できます。(2017.11.16追記)

お役に立てれば幸いです。
-
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
少し追試…フォント名にAPとあるので(ペア)カーニングも設定されているハズです(以下の例文では判りませんでしたが…)。で、手動でカーニング調整をした際の挙動が気になって追試してみましたが、連綿体に変更されている部分の文字間には手動でのカーニング調整は効かず*3、その塊の後ろに影響が出るということが判りました。(この部分 2017.11.14追記)
- 画像中の「−500em」は間違い、正しくは「−500/1000em」です…ご勘弁くださいませ
(以下、画像2点追加 2017.11.16)
- 画像を観察すると、「ま・な」の一画目の入り方、「な・に・く・と」などの終筆部に作成時の苦労がしのばれます…
- 挙動が朧気ながら見えてきました…やはり基本は【デザインのセット1=自動的に連綿体を有効にする】から適宜変更するのがいいでしょうね…
-
-
-
-
-
-
-
-
-
-
-
-
-
-
- -
-
-
-
-
-
-
-
-
-
-
-
-
-
-
ついでに…「デザインのセット」に関する説明をInDesignのヘルプからキャプチャ……(なお、CC2018以降は「スタイルのセット」となっているようです)
*1:「自動的に連綿体を有効にする」はIllustratorの場合は「デザインのバリエーション」同等かと思いますが、その他の【デザインのセット】との関係は検証していません
*2:解除の必要性について…【デザインのセット】は同時にいくつか適用できる仕様になっており、どれが優位になるのかわかりませんでしたので…そのあたりもpdfに例示してあります…
*3:効いて連綿体が解除されると予想していたのですが…